Zoopla Marketing Services
I was contracted by Zoopla in May 2016 to work on a product known as Zoopla Marketing Services (ZMS). I was to join their commercial department as their Lead designer, liasing with their internal UX and product owner and an offsite development team based in Cambridge.
ZMS was a B2B platform that allowed members of Zoopla to search land registry and CACI (Acorn) data about a local area and target those homes with Direct mail. For instance an Estate agent would be able to target Married couples, with no children and more than £10,000 in savings within a defined area. Essentially it brought Facebook type audience segmenting to direct mailing marketing.



The product had matured to a crude state before I had joined but it’s execution had been flawed and for that reason the business was finding it difficult to attract and retain customers.
The first job at hand was to critique and audit the existing platform. We hoped to document the frustrations of the current users and use them to help inform our new scope of work. Unfortunately once we had completed this project we realised we had to re-platform to enable us to work in an agile fashion and in turn, future-proof the service. To do this we had to have a two pronged approach, one that would allow for small improvements on the platform that users were currently interacting with and another for the new platform with additional functionality.
Firstly, I identified areas which needed immediate resolution in the current platform. This entailed a UX and style audit. We identified some major problems with the customer journey that could be quickly remedied and I created a crude, more accessible, style guide to help give the platform more consistency and clarity. Once this was set up we started to think about the wider redesign and re-platform and I continued to provide UX and design support to the development team to keep the older platform stable.
Platform Redesign
The redesigning of the platform was a mammoth task. The product was relatively unique in that it was similar to an ecommerce journey only it was exclusively B2B and sat behind a paywall. Additionally it would have a number of complex moving parts namely; - The ability to search and surface large data sets in a simple and timely manner
The ability to edit direct mail products such as leaflets with an online WYSIWYG editor
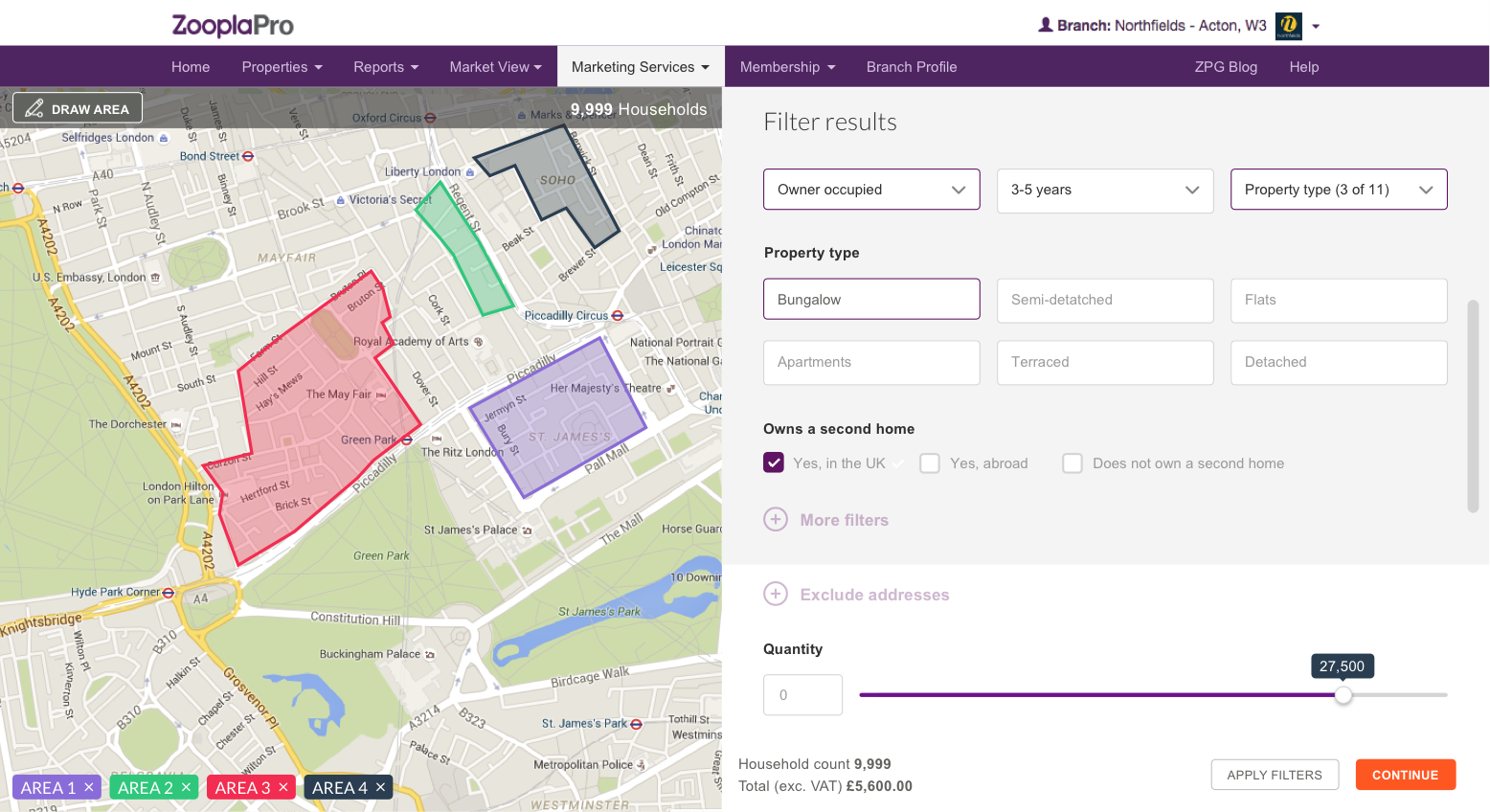
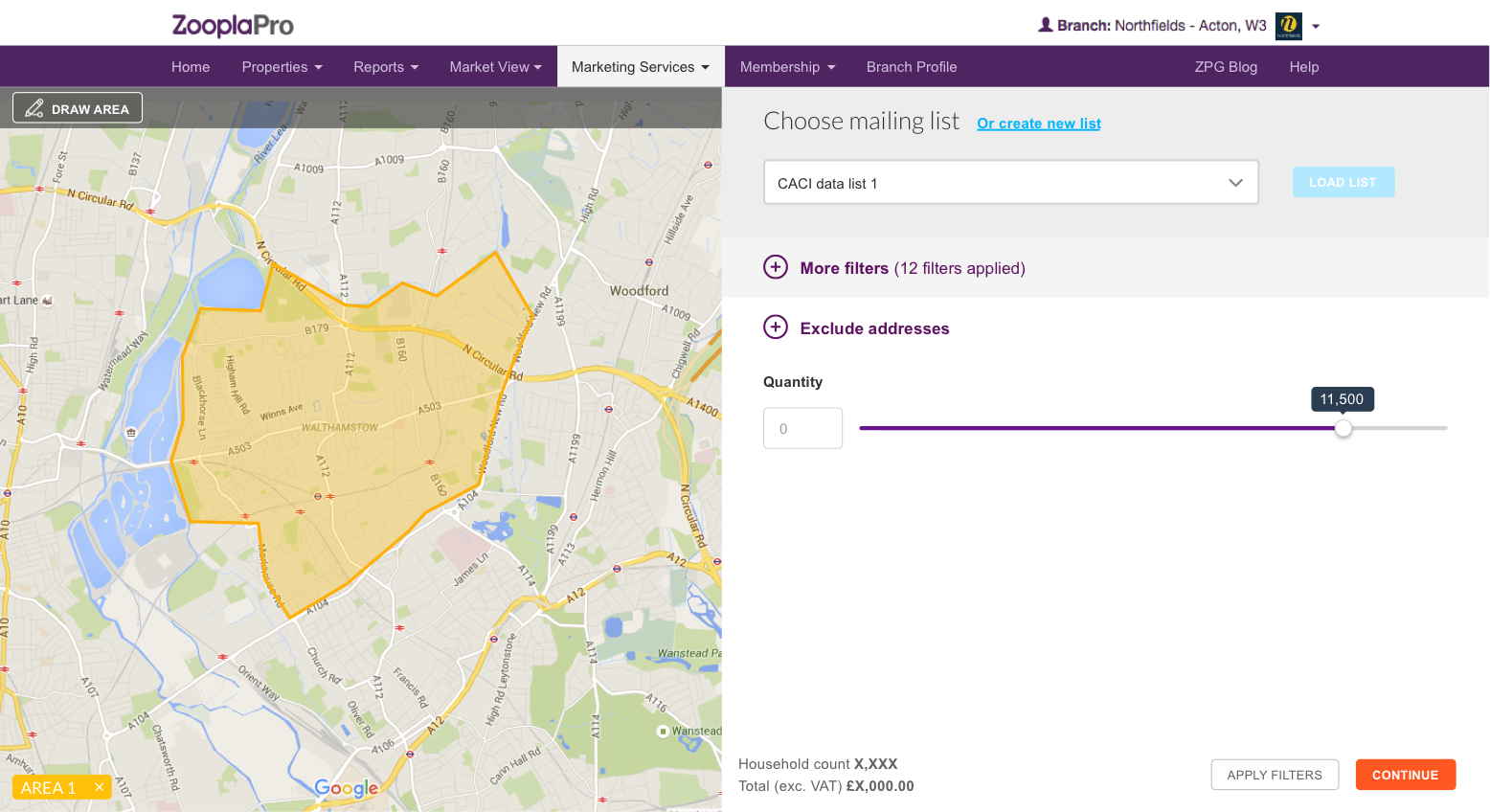
The ability to use Map search, both a draw tool and postcode sector search.
The ability to create and edit design templates that would be optimised for Print design
The ability to connect with CRMs and intuitively suggest when to send campaigns. (Ie: once you have sold a house, send a mail campaign to similar audience in that area)



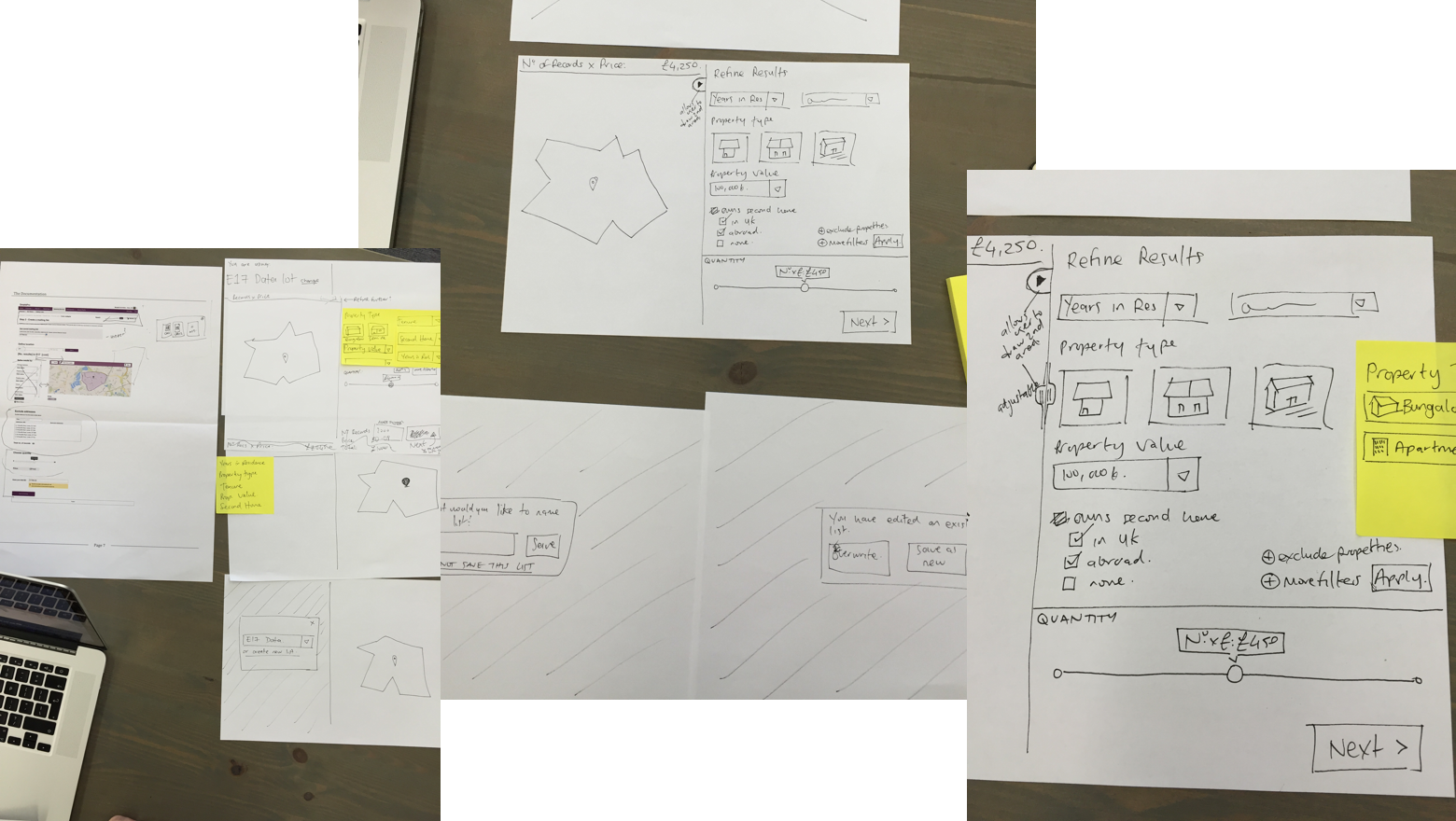
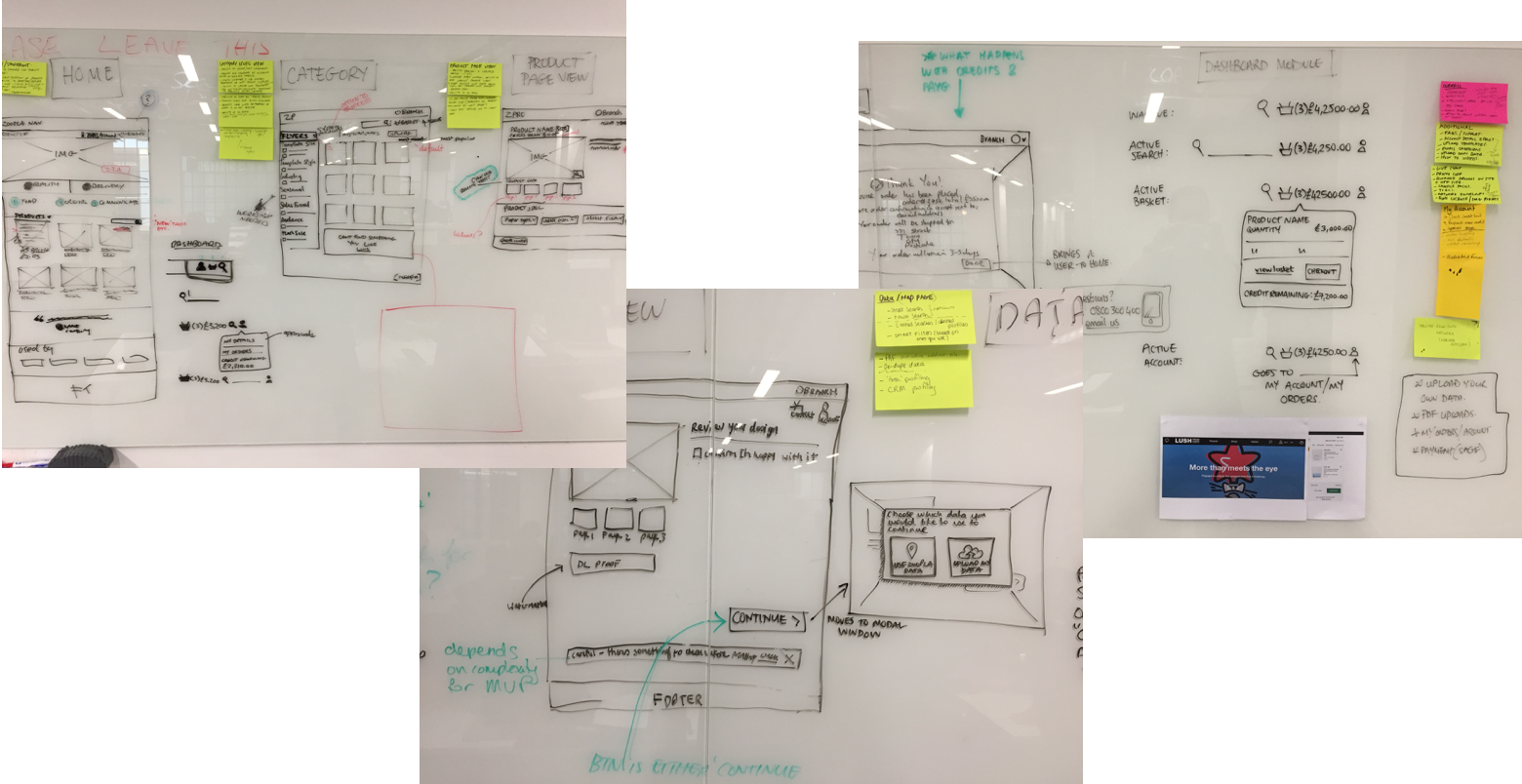
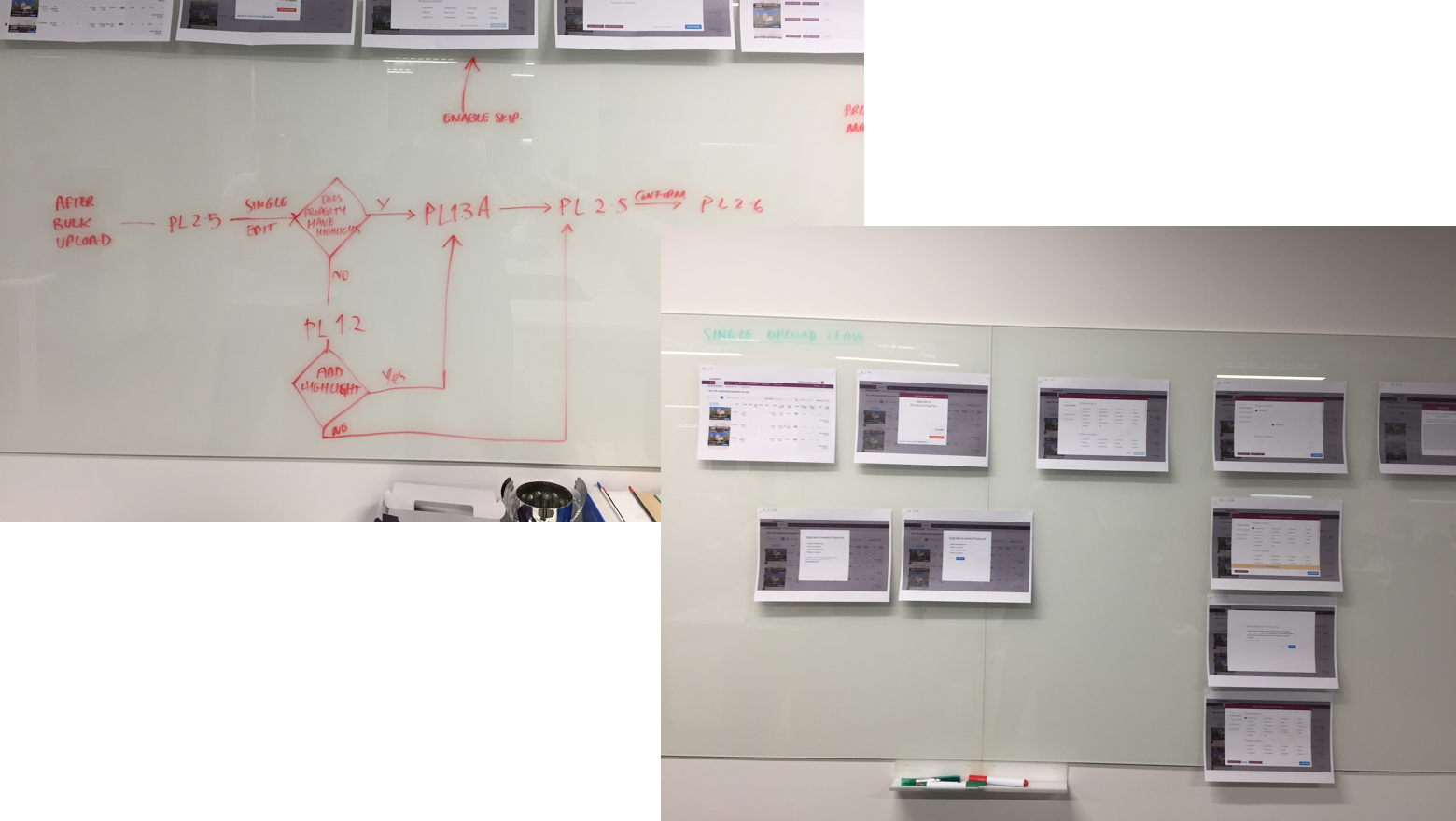
We began by developing an early sitemap and customer journey for a basic mailing campaign. We identified the most common path through the system using our existing analytics and evidence we unearthed talking to our users. This would be our MVP.
Once we had an early version of the customer journey mapped I created a clickable prototype in Axure. We began testing it using an online testing service and in a more guerrilla fashion by asking internal stakeholders to test drive the journey. We had predominantly great results except when it came to the map’s draw tool. Users seemed to have an issue with the drawing function and it was clear we had to re-design it.
At this stage we were happy with our journey. We were satisfied that it stood up to best practises and all testing pointed to the fact that it was intuitive and friendly. We had also began to expand into the more ‘edge-case’ scenarios for the later sprints. I had been experimenting with the visuals simultaneously and both the Development team and I had been using in browser-design techniques to identify design improvements that would not impact the load times and page performance. This became more and more important as we dealt with the large searchable data sets, which totalled more than ten million data points.
User Testing
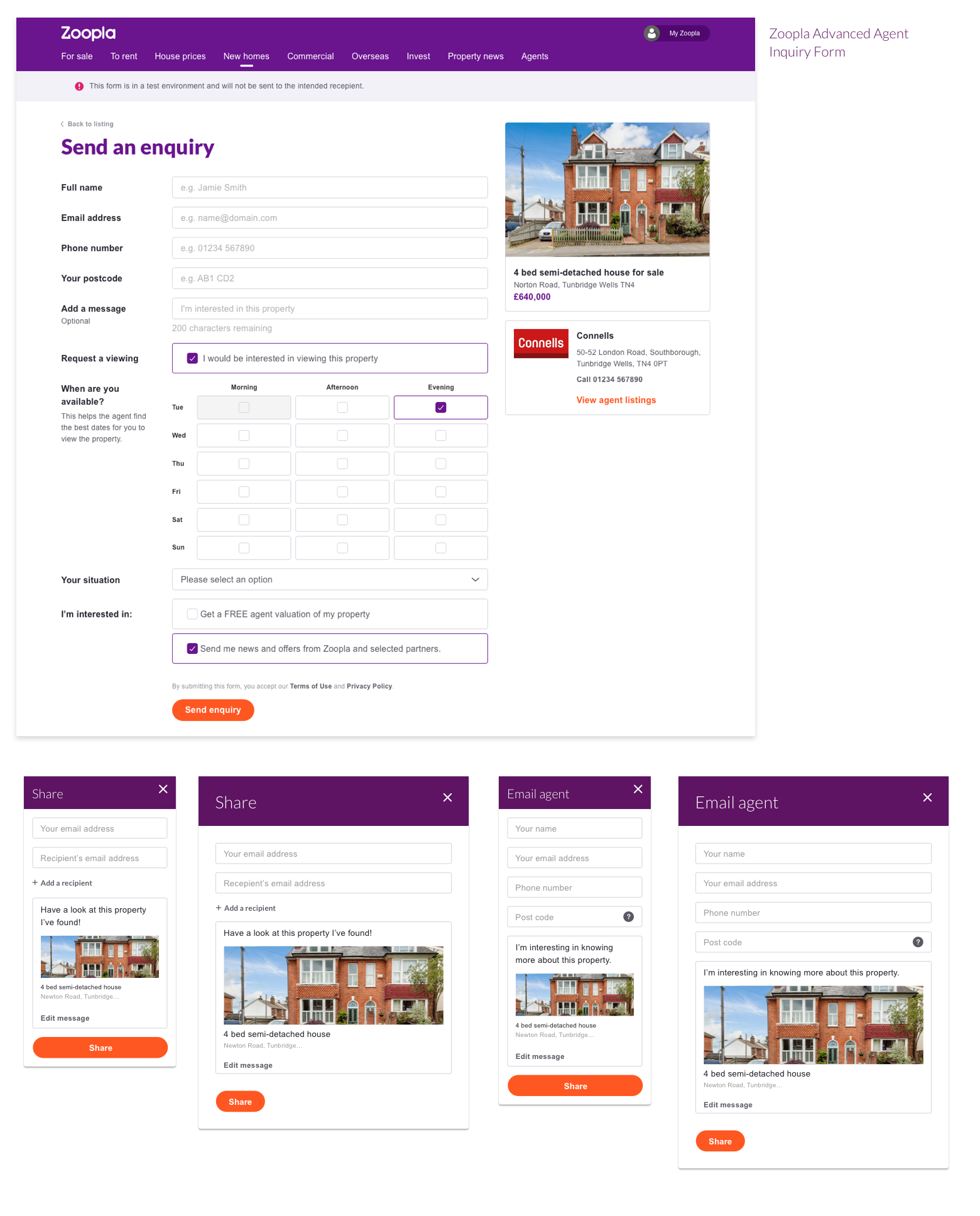
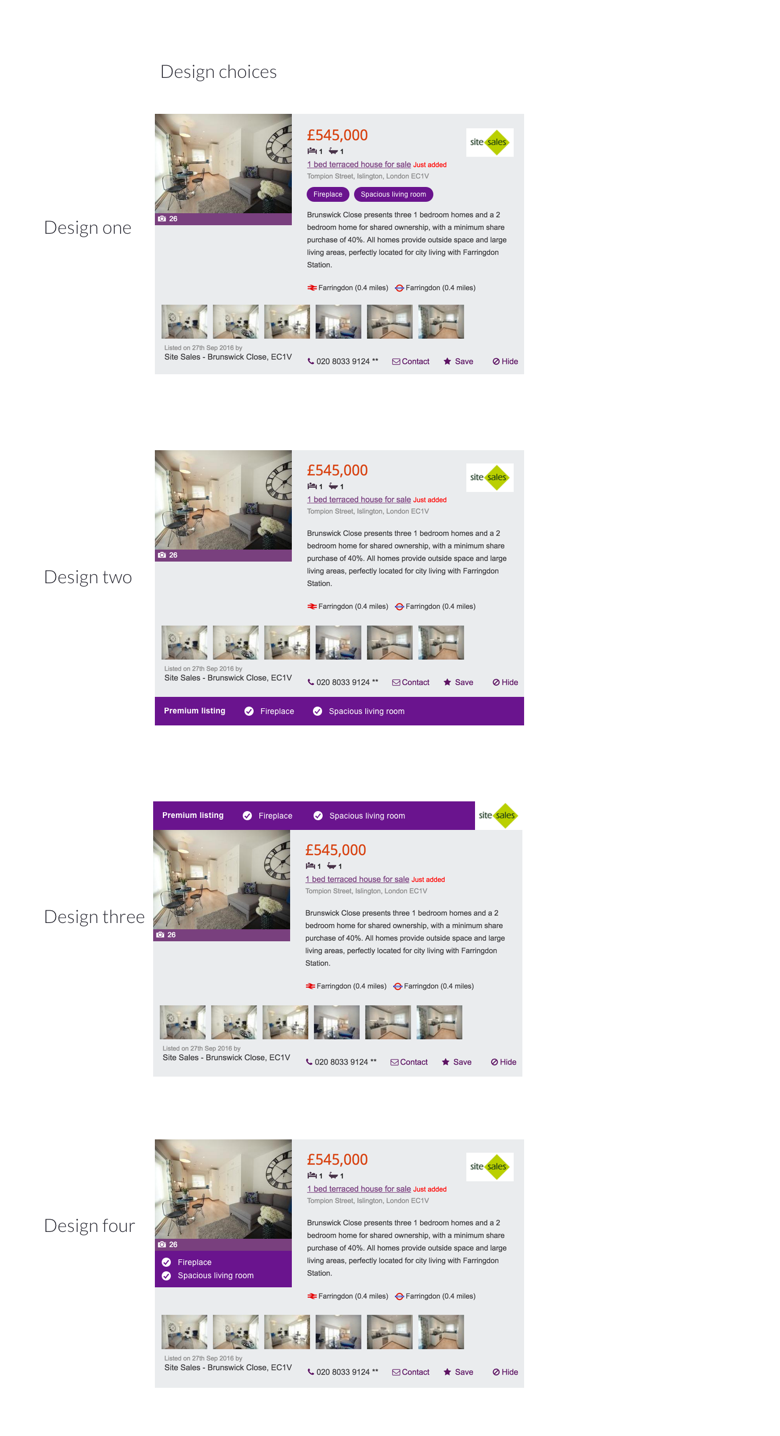
The design needed to be primarily on brand but also extremely accessible. Our testing had discovered that many estate agents were less tech-savvy than a more tradition ecommerce audience and therefore responded more preferably to existing design patterns. Additionally, from the analytics we noticed that a majority of users were on older browsers, particularly legacy Windows operating systems. To accomplish this I created a series of UI components, we looked at products agents interacted with daily and platforms their demographic was likely to utilise.
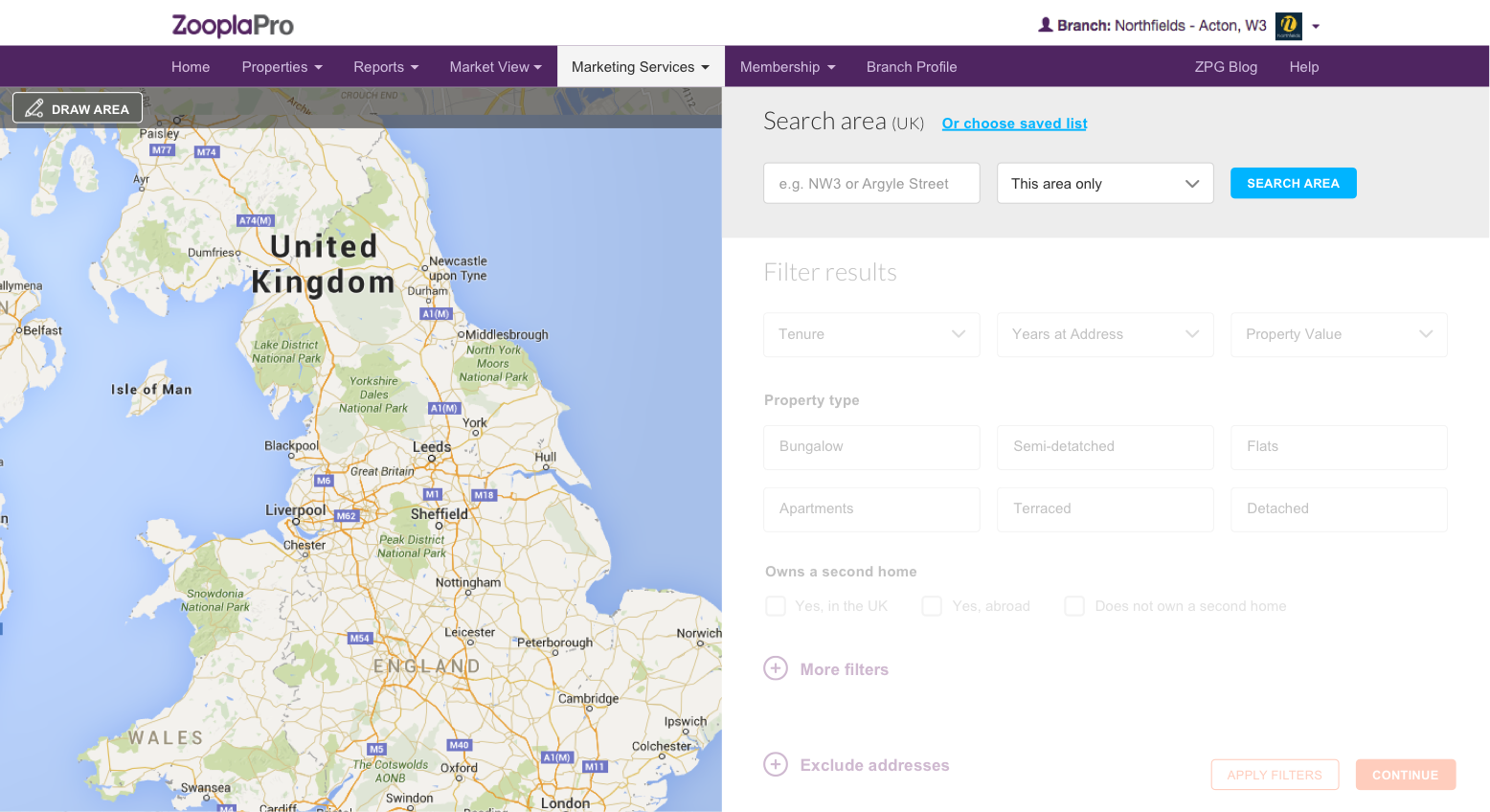
I created a strong typographic hierarchy with supporting colour hierarchy and relevant CTAs. Once we had this toolset I was able to begin assembling our screens. We began with the most visited page on the site, the map page, as this would be the first to be released in our iterative development.



As we added more evolved pages to the platform we tested internally and externally as well as keeping our eye on pertinent analytics; both customer engagement and new users onboarding. Zoopla have great facilities in their offices, including their Lab rooms. This helped us invite agents in and really get under their skin as they used the project. As we learned more then made suitable changes where we saw gaps or room for improvement.
For deliverables, I introduced Zeplin to the team (and wider company) to help speed up our workflow. This was a major win for both us and the development team as up until that point they had been slicing their own PSD’s and more recently their Sketch files. I believe this allowed us to work quicker and iterate in a more agile fashion.
Throughout the design process we tried to remain as collaborative as possible, this meant not only with other internal teams and stakeholders, but also with our Development team. At all points from, inception to completion, we tried to involve them in the decisions we took. I believed this would not only help us to create a better product but would encourage the team more as they felt invested in the decisions we had made. This is something I have found helps immensely in the past with remote development teams.
*ZMS has since been acquired by Precision Marketing group

